やっと暖かくなってきて気分がいいちょこひです。
世の中花粉症で死にかけている人が多いですが、
わたしは花粉症ないのでドヤ顔で外に出ています。やったね!
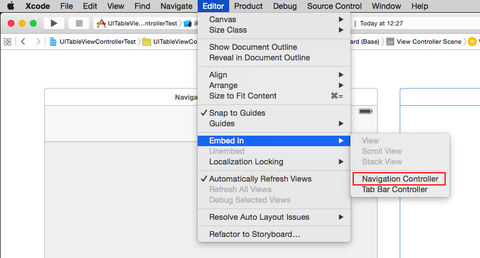
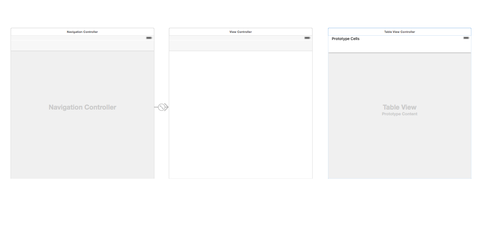
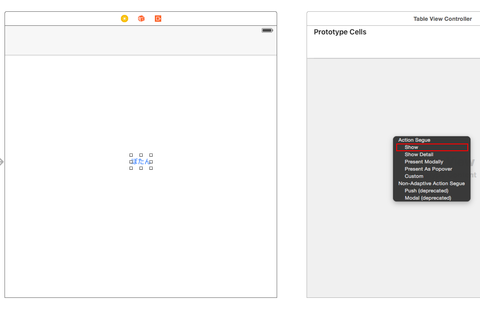
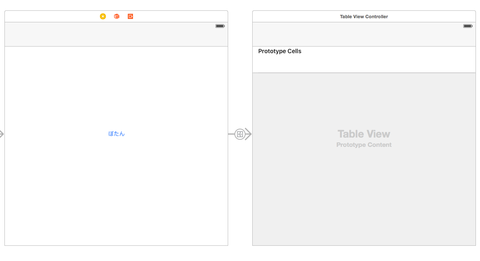
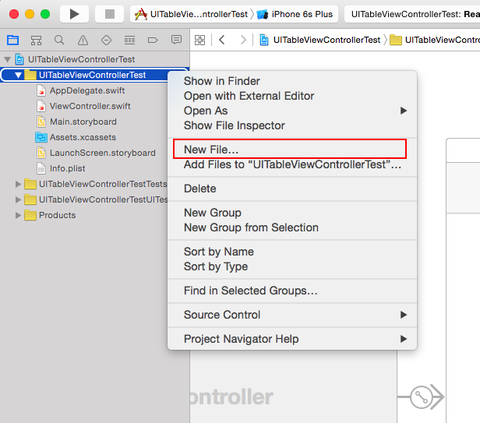
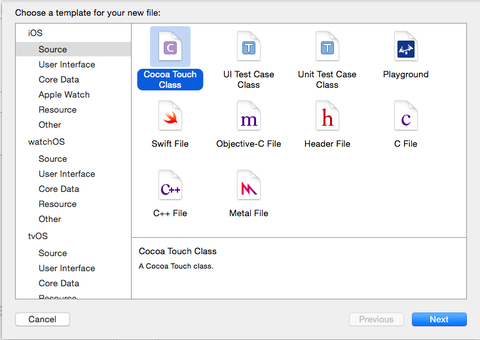
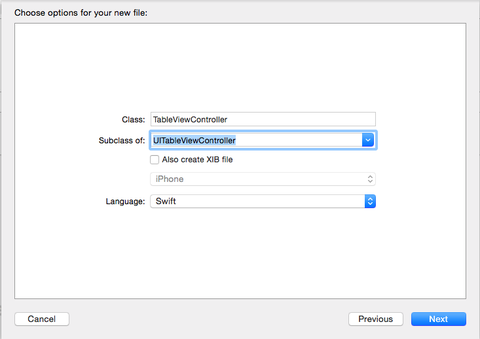
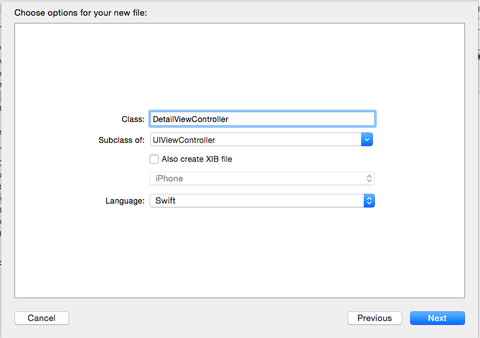
以前の記事、UITableViewControllerの時に
スクショ乱用しました。
まー、みにくいったらありゃしない。
さすがにまずいぞと思い、Livedoorで綺麗にソースコードを貼る方法を勉強しました。
その結果が、こちら。
public static void main(String[] args) {
System.out.print("Hello, Java!");} みやすーい!凄い!進化した!!!後ほど、以前の記事もこっちに差し替えます!しばらくお待ちをば!!!
そして、見出しのCSSも導入しました。
こっちの方がかっこいい!
ちょこちょこデザインは変えるかもしれない!
さて。Swift初心者には理解がとっても難しいDelegate。
わたしもその一人。
「そもそもDelegateってなに?」
というところから書いていこうと思います。今回は概念というか、捉え方だけ。
わかりやすくするために、
「ユーザーがメールを送信する」という例を使います。
登場人物
①メールを送信する人(Userクラス)
②実際に送信処理をするサーバー(Serverクラス)
③送信する人がサーバーに送る”送信依頼書"(Protocol)
メールは、ユーザーが直接送るわけではなく、
端末からサーバーを経由します。
実際に送信を行うのはサーバーですよね。
つまり、処理をサーバーに依頼しているわけです。
Delegateとは、処理の名前やメソッド名ではなく、
このように「処理を依頼するデザインパターン」のことです。
ここ、今日までわかっていませんでした。
変数名でdelegate使ったりするし、ごっちゃになっている人は多いかも。
今回の例でいくと、
UserクラスからServerクラスに処理を任せるために、Protocolを通して依頼する
という流れになります。
「Delegateいらなくね?直接ぶん投げればよくね?」
という疑問を持つ人もいると思います。わたしもそうでした。
一言で言うなら、カプセル化のため。
直接投げてしまうと、システム自体のコードが書き換わってしまう可能性があり、
セキュリティ上あまりよろしくない、らしい。(まだちょっとあやふや)
とりあえず
「カプセル化するためにProtocolを挟まなあかん」
くらいに思っておけばとりあえず大丈夫かと。
ちゃんと理解できたら追記します。
Delegateがどんなものなのかはひとまずわかったので、
忘れないうちにテストコードを作りました。
このまま続けると少し長くなるので、ソースコードは次回に分けようと思います。
また近々更新します〜!
ちょこひ